一个网站的速度可以是成功的关键因素。越快载入的网站将有助于更好的SEO评分、更高转换率、降低跳出率,延长访客停留在网站时间,这也是为什么我们要整理收录一系列可用的免费网站速度测试工具,利用这些服务你就能为网站优化,让网站实现最好的效能表现。
网站测速工具能帮助你分析那些项目?
这里是一些网站速度测试工具常用的方法:
精确定位程序、字型和外挂造成的加载时间问题(HTML、Javascript、CSS)。
检查你的程序代码是否最小化。
找出图片档案太大造成的瓶颈。
确定是否有禁止转译(Render-blocking)的 JavaScript 或 CSS。
测试 Time to First Byte(TTFB)。
分析总加载时间、页面大小和总请求数。
从不同的地理位置检查网站效能。
检查不同浏览器的渲染速度。
分析 HTTP 页首。
测试你的内容传递网络(CDN)性能。
验证数据能正确从你的 CDN 加载。
在 KeyCDN 原文「16 Website Speed Test Tools for Analyzing Web Performance」中列出了相关技术说明和优化方式,不过在本文主要侧重于这些工具的介绍使用,如果对于细节有兴趣,可以回到本文去浏览详细说明。
网站速度测试工具栏表
现在,你对于网站效能有了一些概念,看看以下16个免费工具,它们能够用来测试你的网站速度效能。每个工具都有自己的特色、报告及使用不同方式来剖析你的测试结果。
注意:在使用这些工具时必须理解,通常第一次 DNS 查询时间会比较长。如果你要比较这些工具测试出来的加载总时间,最好可以多进行几次再取结果平均值。
1. KeyCDN Website Speed Test
搭梯子访问。

KeyCDN 建立了一个快速且轻量级网站速度测试工具,你可以透过它来得到你的网站效能数据。你能选择世界各地共 14 个节点,且控制是否让测试结果公开。这个测试包含了一个瀑布图(waterfall breakdown),最下方会有一个可视化网站预览图。你可以快速看到有多少个 HTTP 请求数、请求页面的完整大小和加载时间。
这也是 PageSpeed 以外唯一支持响应式设计的工具,且能在行动装置上运作自如。
2. Google PageSpeed Insights
梯子访问。

Google PageSpeed Insights 是一个网站速度测试工具,以 1-100 分来评比网站。分数越高代表网站优化效果越好。通常在 85 分以上就表示你的网站表现良好。PageSpeed 给你包括桌面及行动版网页两种报告。你可以查看建议来改善网站成效,例如最小化 CSS 或优化你的图片大小。
PageSpeed Insights 测量如何提高网页的效能:
time to above-the-fold load:从使用者请求一个新页面,到网页上方内容由浏览器显示出来瞬间所经过的时间。
time to full page load:从使用者请求一个新页面,到网页被浏览器完全加载时间。
行动装置报告有一个额外分类名为「使用者体验」。包含检查你的网站 Viewpoint 设定、按点目标大小(按钮和链结)以及字体大小。
3. Pingdom

Pingdom 可能是较为知名的网站速度测试工具之一。他们的报告分成四个不同部分,其中包含一个瀑布图、效能等级、页面分析和历史。
页面分析提供全方位的网站信息概述,例如页面分析、从每个域名获取的档案大小(你可以很容易地比较透过 CDN 和直接透过域名获取的大小)、每个域名的请求数及大多数请求的内容类型为何。
4. GTmetrix

GTmetrix 分析非常详细,因为它同时检查 PageSpeed 和 YSlow 指标,为你的网站提供一个从 F 到 A 的评级。分析结果呈现五个不同部分,包括 PageSpeed、YSlow、瀑布图、影片和历史。
在免费注册后,你就能够从七个不同节点来进行测试。他们也让你能够选择浏览器,例如 Chrome 或 Firefox。你也可以测试比较网站在不同连接速度的效能(像是 Cable 或拨接网络),来看看不同的连接速度如何影响你的网站加载时间。其他进阶功能包括录像功能,可以分析你的网站加载瓶颈,还能加入 Adblock Plus。在阻挡广告后可以检查广告会如何影响你的网站加载速度。
注意:建议注册一个免费账户,你将可以使用更多功能,如上面提到的。
延伸阅读:GTmetrix 网页开启速度检测、分析工具,协助优化使用者体验
5. WebPageTest

WebPageTest 与前面提到的工具非常类似,但提供超过 40 个国家节点,且能选择超过 25 种浏览器(包括行动装置)。根据不同的网站效能给予 F 到 A 等级评分,例如 FTTB、压缩、快取、使用 CDN 等等。报告分为六部分(摘要、细节、效能、内容和屏幕撷图)。
这项工具提供了对于测试的独特方法。它会执行「First view(第一次检视)」和「Repeat view(重复检视)」。这有助于诊断一些网站问题,例如前面提到的第一次 DNS 查询所造成的延迟。WebPageTest 有更多进阶功能,例如影片撷取、阻挡 Javascript、忽略 SSL 凭证和设定 User-agent。
6. DareBoost

DareBoost 是市场上较新的工具之一。它提供超过 100 种不同的检查项目用以分析你的网站速度。它会以 1-100 给予评分。你可以测试桌面端与行动页面、Firefox 与 Chrome 和五个节点的速度差异。
报告会将优先等级区分出来。如果你注册免费账户,你可以将报告输出为 PDF 格式或是与其他人的网站进行比较。他们提供了关于 100 种检查项目非常详细的信息和范例。除了速度以外,这份报告也有搜索引擎优化(SEO)、易用性(Accessibility)以及程序代码质量建议。
延伸阅读:DareBoost 在线分析网站效能,协助优化改善网页质量
7. Varvy Pagespeed Optimization

Varvy Pagespeed Optimization 由是一个由 Patrick Sexton 开发维护的工具,他也建立了 GetListed.org,也就是 Moz Local 的前身。
报告被分成五个不同部分,包括一个使用的资源图、CSS 传送、Javascript 使用、页面速度问题及使用的服务。这项工具使用很多的图形来呈现你的网站有那些项目可以修复,例如禁止转译。
Patrick 也确实在如何进一步优化你的网站上提出相当关键性的教学文件,例如透过浏览器快取、延迟加载 JavaScript 等等。
8. Uptrends

Uptrends 是一个非常基本的服务,但提供超过 35 个国家节点让你选择并执行网站速度测试工具。他们的报表分为两部分,一个瀑布图及域名群组。域名群组提供一个独特的视角,因为它把资源归类到不同来源:第一方、统计、CDN、社交网站、广告及第三方。
9. dotcom-monitor

dotcom-monitor 提供 23 个不同国家节点及七种不同的浏览器,让你用于执行你的网站速度测试。这项服务的特色是你可以同时执行所有地理位置的测试。这可以让你节省大量时间,因为其他工具必须每个节点单独测试。然后你可以点选进入每个报告或瀑布图来查看更详细的资料。
他们的报表分成五个不同部分,其中包括一个总览、效能、瀑布图、主机和错误。
10. PageScoring

PageScoring 以提供简单易懂的简约设计效能报表著称。他们会秀出你的整体加载时间以及下列信息:
域名查找
连接时间
重新定向时间
页面大小
下载时间
然后,你可以看到你的网站需要多少时间加载。如果你正在寻找一个快速且简单的网站速度测试工具,PageScoring 是很不错的选择。
11. Yellow Lab Tools

Yellow Lab Tools 是 Gaël Métais 开发的一款新型网页效能及前端质量测试工具。此工具给你大量信息及一些在其他工具无法看到的独特功能,例如页面加载时 JavaScript 与 DOM 互动和其他程序代码验证问题。可以从以下项目取得一个评分:
页面权重
请求数
DOM
错误的 Javascript
错误的 CSS
服务器设定
JavaScript 时间轴显示出在加载页面的过程中,DOM 是如何相互影响。
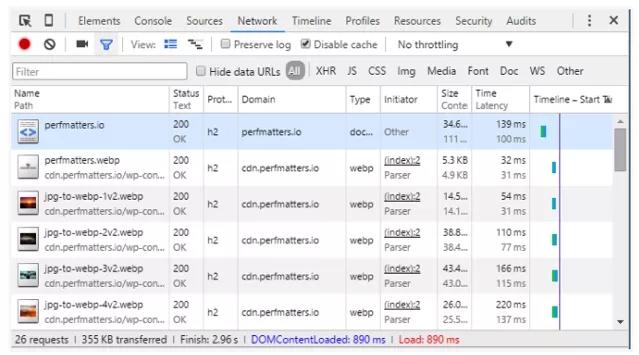
12. Google Chrome 开发人员工具

当然,我们不能忘记 Google Chrome 的开发人员工具。它是一个非常易用的工具(而且具有进阶功能),你可以随时透过下面的快捷键在自己的 Google Chrome 浏览器启用:
Windows:F12 或 Ctrl + Shift + I 。
Mac:Cmd + Opt + I 。
藉由开发工具的更新,他们已经加入一个更详细的瀑布时间表。这可以让使用者更容易看到网站中那个项目花费最多时间,也就能够按照域名、子域等等来改善。要运行时间轴功能只需要点选「Timeline」标签,或按下 Ctrl + R(Cmd + R)然后重新整理页面。你可以点选「Summary」和「Aggregated」卷标来查看详细信息。
13. Sucuri Load Time Tester

Sucuri Load Time Tester 提供一个快速且简便的方法来测试从全世界各地连接到你网站的效能表现。它会给你一个整体效能评比,从 A 至 F。这个测试方式是检测连结到你的网站及单一页面完整加载时间长度。一个最重要的数值是「Time to First Byte」,这代表内容传送到浏览器及开始处理页面的时间。
14. Pagelocity

当涉及到网站速度测试时,Pagelocity 工具提供了另一种独特方法。它给你满分 100 分的评比测验,项目取决于社群网站、搜索引擎优化、资源和程序代码。这个工具也提供追踪竞争对手的能力。你可以注册一个免费账户来获取这些额外功能。程序代码检视图在类似工具中是独一无二的,如果你的网站使用 HTTPS、想知道 TTFB 和图形化 DOM 元素都能透过这项工具来做到。
15. YSlow

YSlow 是一项开放原始码项目,基于 Yahoo 的规则能够分析网站页面并找出为什么速度过慢的问题。目前由 Marcel Duran 维护,他也参与了 WebPageTest 项目。YSlow 使用三个步骤来获取效能测试结果:
YSlow 爬虫爬行 DOM 找到所有组件(图片、程序等等)。
YSlow 获取有关各个组件的大小(gzip、expire headers 等等)。
YSlow 取得数据并依照每条规则产生评比,以此给你一个整体评分。
YSlow 使用 23 条不同规则来执行你的网页评级。你可以使用免费的 YSlow Chrome 扩充功能从 GTmetrix 获取 YSlow 结果。
16. PerfTool

PerfTool 是一个开放原始码效能工具,托管于 Github。它收集有关你网站的各种信息,采用更容易被理解的方式将其显示于报表上。它将三个数据源合而为一:PageSpeed Insights、devperf 和 W3CJS。它一共给你超过 200 个不同的网站成效指标。
使用 PerfTool 的一个绝佳优点是你可以在同一时间执行多种页面测试工具,包括 Google PageSpeed Insights。然后,比较先前的网站测试结果、设定得分并取得更详细的测试报告。实际上如果你想要了解整个网站的效能,这可为你节省大量时间,因为你不用逐一测试每个网页。
总结
如你所见,以上列出了一些你可以选择使用的网站速度测试工具。每一项都有自己的独特功能,我在前面也已经介绍。定期测试你的网站并尽可能获得好的评分,这段期间也别忘了持续改善网站效能。
一旦你知道网站的瓶颈在那,就可以开始解决这些问题。上面列出的所有工具几乎都有建议功能。一些常见的修复项目包括:
压缩你的图片和档案。
挑选一个快速的虚拟主机。
优化你的程序代码和程序。
使用内容传递网络(Content Deliver Network,CDN)。
快取。
减少 HTTP 请求数量。
---
转载请注明本文标题和链接:《个人站主来收!16 个超实用的免费网站测速工具》

